I’ve never had this happen before, so I was a bit surprised today when I went to make a blog post and saw one was scheduled for this morning, but it said missed schedule in red letters next to it.
It turns out that WordPress isn’t exactly the best at making sure things go in a timely matter. We’re used to computers doing everything exactly on time every time. The way WordPress works, if someone visits your site *around* the time it’s supposed to happen, it does it while that visitor is on your site.
In other words, if you schedule a post and nobody happens to come to your blog at that time.. It won’t post!
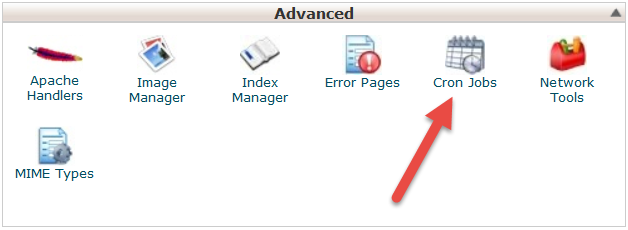
There is a simple solution to this.. Add a cron job! All you have to do is login to cPanel and add a new cron job. You’ll find cron jobs under advanced, but don’t be scared, I’ll walk you through it!


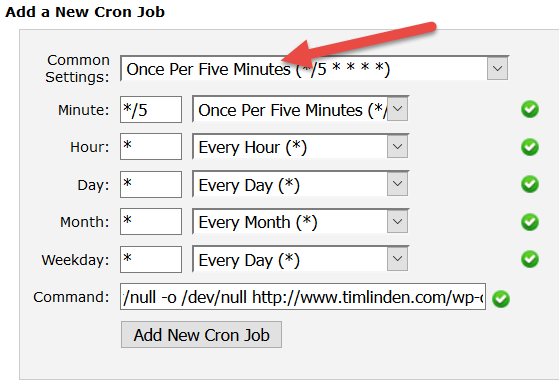
Next select the One Per 5 Minutes option, and enter the following code for the command. Just be sure to replace www.mysite.com with your domain. Also, if your blog is hosted in a subfolder, add that too.
wget -O /dev/null -o /dev/null http://www.mysite.com/wp-cron.phpThe geekyness of this is that it will run the cron job every 5 minutes, and it won’t save the results anywhere. If you were to skip out the /dev/null stuff you’d end up with a bunch of files in your home directory, or worse, an email every 5 minutes.
That’s all there is to it. Then the server will run the WordPress cron job every 5 minutes. You’ll never miss a scheduled post again!